

Webサービス作りたいけど、難しそうだなー

LaravelとVue.jsを使えばモダンなWebアプリが作れるよ!
こんにちは、エンジニアでブロガーのプロコアラです。
10年間エンジニアをしており、副業でWebサイトやWebサービスを作っています。
PHP LaravelとVue.jsでWebアプリを作りながら、Webアプリの作り方を覚えるチュートリアルです。
作るもの
選択式のクイズアプリを作ります。
例として、基本情報処理のクイズを作っていきます。

環境
・プログラミング言語:
・バックエンド:PHP(Laravel)
・フロントエンド:Vue.js(Vuetify)
・データベース:MariaDB
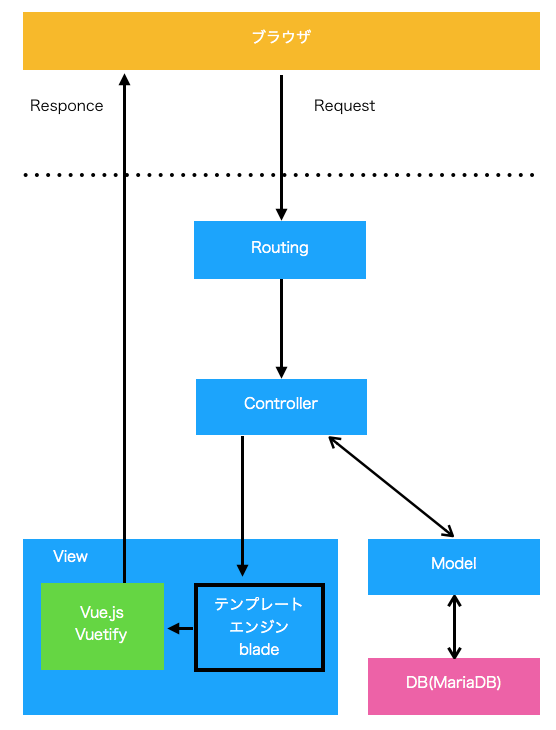
Vue.jsを使用しますが、SPA(Single Page Application)では無くMPA(Multi Page Application)です。
サーバーサイドレンダリングはコストがかかり、SEOの観点からSPAではなくMPAにしました。
ルーティングはLaravelが行い、Vue.jsは描画を担当します。Vue.jsとVuetifyライブラリをしようすることでモダンで動的なサイトが簡単に作れるメリットがあります。
青色ブロックがLaravelの領域です。ほとんどLaravelですね。

Webサービス作ったことがない人はベーシックなMPAの方がいいかもですね

いいこと言うねー

開発の流れ
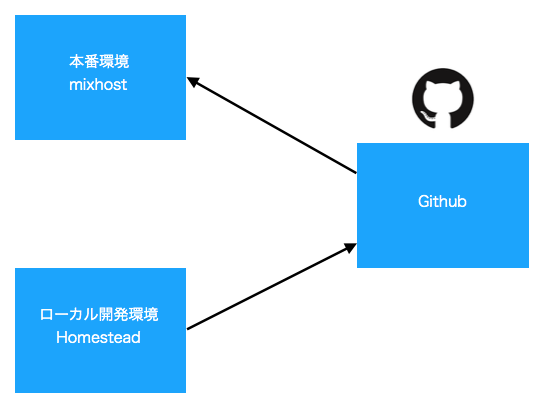
ローカルPCにLaravelの開発環境をHomesteadで構築します。
Githubにリポジトリを作成して開発を進めていき、最終的にはmixhost上で独自ドメインで運用していきます。
・ローカル開発環境:Homestead
・デプロイ環境:mixhost

チュートリアル
・LaravelからマイグレーションでMariaDBデータベースを操作する方法
・Laravel Vue.js チュートリアル クイズアプリ作成 ローカル開発環境Homestead導入
・Laravel Vue.js チュートリアル クイズアプリ作成 コントローラとルーティング
・Laravel Vue.js チュートリアル クイズアプリ作成 Vue.jsとVuetifyで綺麗に表示
・Laravel Vue.js チュートリアル クイズアプリ作成 LaravelからVue.jsにデータを渡す
・Laravel Vue.js チュートリアル クイズアプリ作成 MPAのページ遷移
・Laravel Vue.js チュートリアル クイズアプリ作成 seederでDBデータ作成
順次作成中
まとめ
マイグレーションを使用するとテーブルの修正が楽になります。
Laravelのチュートリアルとしてシリーズ化して解説していくからお楽しみに!
ではでは!