さて、今回はLaravelのローカル開発環境のHomesteadを導入しよう

ウゲー、なんか面倒臭そうだなー

大丈夫。お膳立てされてるから、そこまで手間じゃないよ
プロコアラ@エンジニアブロガー
10年間エンジニアをしており、副業でWebサイトやWebサービスを作っています。
一時期資格取得にハマりTOEIC860点オーバー、応用情報処理は取得。休日はラズパイをいじるコアラ好きです。
Follow @top_pro_koala
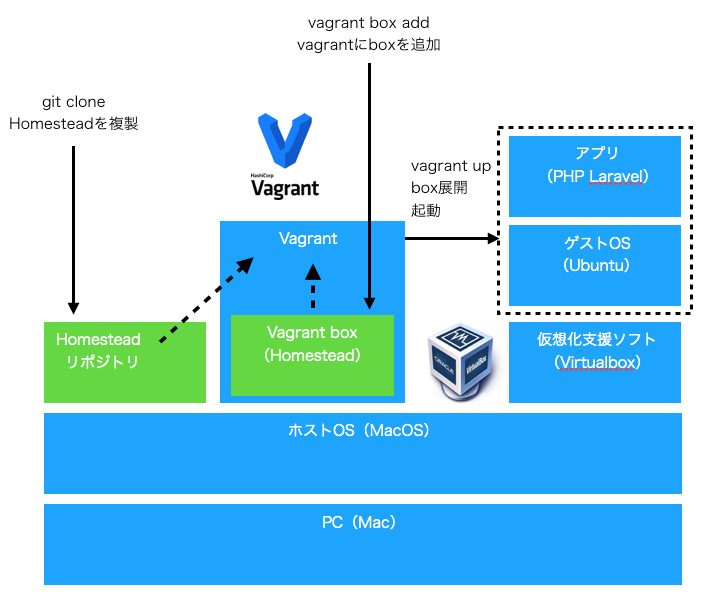
Laravel 開発環境 Homesteadとは?
ここは、ややこしいので、原理はなんとなく理解して使い方だけ覚えたらOKです。
仮想化支援ソフト
ホストOS上にゲストOSを仮想的に動かすためのソフトです。
有名なものにVirtualboxがあ理、これは無料で使えます。
Vagrant
Vagrantは、仮想化支援ソフトを制御するためのツールです。
Virtualboxをスクリプトで実行できるようになるため、自動で環境を構築できるようになる便利なツール。
これも無料で使用できます。
Vagrant box
仮想化支援ソフトの上で動作させるゲストOSとアプリケーションを一つにパッケージ化したものです。
Homestead
Laravelが公式に用意してくれているVagrant box。
ゲストOSはUbuntu、Laravelを実行、開発するために必要なものは全てこの中に入っています。


分かったような分からないような…

なんとなく分かればOK。分かるよりも使えることが大事だ!
Laravel 開発環境 Homesteadの導入方法
それでは、Homesteadをローカル環境に構築していきましょう。
ここではMacを使ったインストール方法を説明します。
macはhome brew を使用してインストールします。
home brew は、公式のApp Storeで扱われていないアプリを管理することができるパッケージ管理ソフトです。
コマンド1発でインストールできます。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Virtualboxのインストール
まずはVirtualboxをインストールしましょう。
brew search virtualbox brew cask install virtualbox
vagrantのインストール
続いてvagrantのインストールです。
brew search vagrant brew cask install vagrant
Homestead Vagrant Boxのインストール
コマンド1発でインストールできます。
vagrant box add laravel/homestead
Homesteadのインストール
homesteadをホームディレクトリにcloneしましょう。
git clone https://github.com/laravel/homestead.git ~/Homestead
バージョンの更新
homesteadのmasterブランチは常に安定しているわけではないので、バージョンタグにチェックアウトしておきましょう。
ちなみに、今回は最新のv8.5.4を使用しています。
cd ~/Homestead git checkout v8.5.4
最新の安定バージョンは、リリースページから確認可能です。
設定ファイルを生成するため、次のコマンドを実行しましょう。
// Mac / Linuxの場合 bash init.sh // Windowsの場合 init.bat
Laravel 開発環境 Homesteadの設定
ほとんど、デフォルトから変えるところはありません。
MariaDBの設定
本番環境では、MariaDBで動作します。
ローカル開発環境でもMariaDBをインストールしておきましょう。
Homestead.yamlファイルにmariadbオプションを追加するだけです。
ip: "192.168.10.10" memory: 2048 cpus: 2 provider: virtualbox mariadb: true
codeディレクトリの同期
ゲストOSと同期されて、ホストOS上でエディタを使用しながら開発ができるようにします。
Homesteadの下にcodeディレクトリを作成しておきましょう。
Homestead.yamlファイルの設定を絶対パスにする
デフォルトで設定ファイルが相対パスになっていて、正常に同期されませんでした。
絶対パスにしないと同期ができませんでしたので、修正しておいてください。
folders:
- map: /Users/USERNAME/Homestead/code
to: /home/vagrant/code
Laravel 開発環境 Homesteadの実行
vagrant upコマンドを実行したら、vagrantの起動スクリプトが走ります。
もしMacでエラーが発生したら…
Macのセキュリティ設定が原因かも。
「システム環境設定」→「セキュリティとプライバシー」を開くと、下部に「Oracle America, Incの読み込みがブロックされました。」と表示されていました。「許可」をクリックしてください。
VirtualBoxを再インストールすることで、エラーが出なくなりました。
Laravelの新規プロジェクトを作成します。
vagrant sshでゲストOSにログインできます。
ログイン後、以下のコマンドを実行してください。
composer create-project --prefer-dist laravel/laravel code
code配下にLaravelのコードが作成されています。
homestead.testにアクセスするとLaravelが起動していることが分かります。

まとめ
今回は、Homesteadを使ったローカル開発環境の構築方法を解説しました。
仮想化ソフト上にゲストOSを動かすため、PCにはある程度のパワーが必要となります。
次回から、ようやくチュートリアルを進めていきます。
ではでは!