

今回は前回の続きでVuetifyでデータベースから取得した値を表示してみるよ

はい、先生!お願いします!!
プロコアラ@エンジニアブロガー
10年間エンジニアをしており、副業でWebサイトやWebサービスを作っています。
一時期資格取得にハマりTOEIC860点オーバー、応用情報処理は取得。休日はラズパイをいじるコアラ好きです。
Follow @top_pro_koala
今回のチュートリアル概要
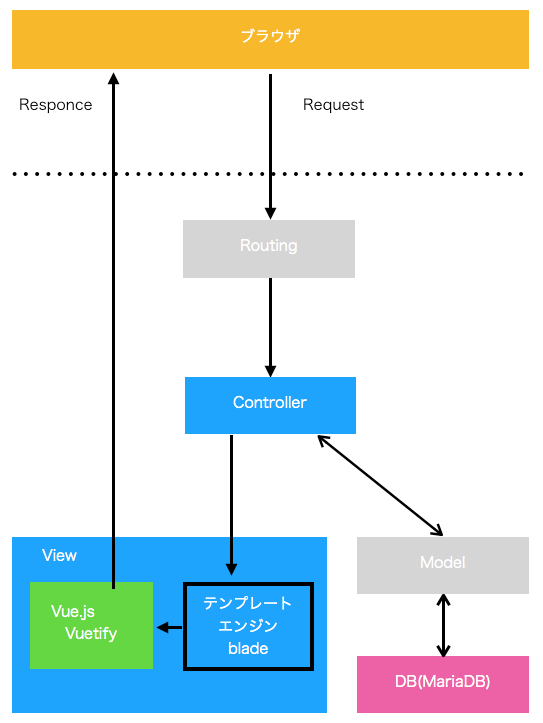
今回は、Viewが中心のお話です。
データベースから取得したデータをControllerからModel経由で読みだしてViewに表示させます。
Vuetifyのデータテーブルを使用して、ソートができるようにします。

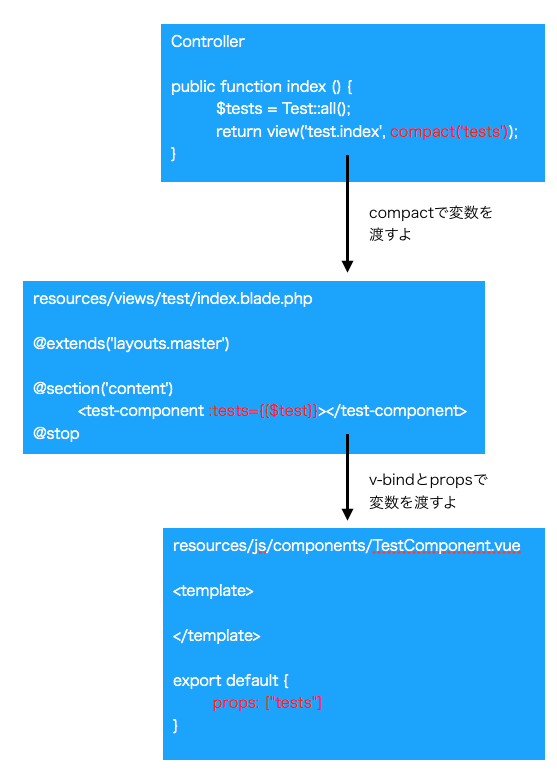
変数の渡し方概要
Controllerからはcompactを使用します。
bladeからVue.jsへはpropsとv-bindを利用してデータを渡します。

今回の目標
以前のチュートリアルでデータベースに以下のようなテストデータを設定しました。
これを少し加工してViewに渡します。
MariaDB [homestead]> select * from tests; +----+------------+------------+----------------------------+------------+-----------+----------+--------+ | id | created_at | updated_at | test_name | test_day | applicant | examinee | passed | +----+------------+------------+----------------------------+------------+-----------+----------+--------+ | 1 | NULL | NULL | 平成22年度春期試験 | 2010-04-18 | 92108 | 65407 | 14489 | | 2 | NULL | NULL | 平成22年度秋期試験 | 2010-10-17 | 100113 | 73242 | 17129 | +----+------------+------------+----------------------------+------------+-----------+----------+--------+ 2 rows in set (0.000 sec)
合格率と受験率を計算してからViewにデータを渡してVuetifyで試験データを表示します。
v-data-tableを使用することで、ソートなどが簡単にできます。

ControllerからViewに変数を渡す
TestController.phpのindex関数を修正します。
public function index()
{
$tests = Test::all();
foreach ($tests as $test) {
$passed_rate = round($test['passed'] / $test['examinee'] * 100, 1);
$examinee_rate = round($test['examinee'] / $test['applicant'] * 100, 1);
$test['passed_rate'] = $passed_rate;
$test['examinee_rate'] = $examinee_rate;
}
//return $tests;
return view('test.index', compact('tests'));
}
foreachの箇所では、合格率と受験率を計算して配列に格納しています。
これをviewに渡します。引数にcompactを使用することでviewに変数を渡すことができます。
Viewのblade.phpからVue.jsの子コンポーネントにデータを渡す
テンプレートエンジンのbladeからvue.jsにデータを渡すにはv-bindとpropsを利用します。
子コンポーネントでprops定義した変数を親コンポーネントからv-bindで渡します。
bladeファイルの修正
views/test/index.blade.php
@extends('layouts.master')
@section('title', 'Page Title')
@section('content')
<test-component :tests={{$tests}}></test-component>
@stop
Vue.jsコンポーネントファイルの修正
TestComponent.vue
<template>
<div class="container">
<v-layout>
<v-flex>
<v-card>
<v-card-title>
<h1>試験一覧</h1>
</v-card-title>
<v-card-text>
<v-data-table
:headers="headers"
:items="tests"
class="elevations-1"
hide-actions
>
<template v-slot:items="props">
<td>{{props.item.test_name}}</td>
<td>{{props.item.test_day}}</td>
<td>{{props.item.applicant | number_format}}</td>
<td>{{props.item.examinee | number_format}}</td>
<td>{{props.item.passed | number_format}}</td>
<td>{{props.item.examinee_rate}}</td>
<td>{{props.item.passed_rate}}</td>
</template>
</v-data-table>
</v-card-text>
</v-card>
</v-flex>
</v-layout>
</div>
</template>
<script>
export default {
props: ["tests"],
data: () => ({
headers: [
{text:'試験名', value:'test_name'},
{text:'試験日', value:'test_day'},
{text:'応募者', value:'applicant'},
{text:'受験者', value:'examinee'},
{text:'合格者', value:'passed'},
{text:'受験率(%)', value:'examinee_rate'},
{text:'合格率(%)', value:'passed_rate'},
]
}),
filters: {
number_format(value) {
if(!value) return '0'
return value.toString().replace(/(\d)(?=(\d{3})+$)/g, '$1,')
}
}
}
</script>
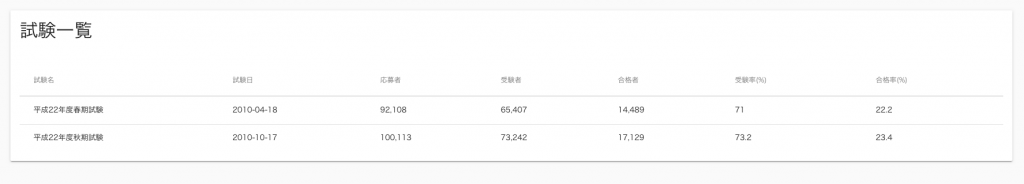
表示
Vuetifyのv-cardの中でv-data-tableを使用します。
データの受け渡し
propsで先ほどv-bindで渡した変数を定義しています。
データの加工
フィルターで3桁区切りにカンマを打つ加工をしています。
変数にパイプでフィルターを通して、フィルター関数を用意することで実現可能です。
まとめ
データベースの値をModel、Controller、View、そしてVue.jsコンポーネントへと渡してくることができました。
Vuetifyを使用することで、綺麗でモダンな表示になっていますね。
データのソートもできるため、Vuetifyはオススメです。
今回はここまで。ではでは!