RPAツールのUiPathを使っていますか?
RPAコンサルタントのプロコアラは、個人でも無料で利用可能なコミュニティーエディションをお勧めしています。
精度の高い自動化処理をGUIで簡単に作成できるUiPathですが、それはセレクターというUI構造を分析して位置を特定しているためです。
UiPathのセレクターについて知りたい方は次の記事をご覧ください。

UI構造を分析する精度の高いセレクターですが、UI構造が変わってしまうとあたりまえですが処理が動かなくなってしまいます。
今回はUI構造が変化する可能性がある場合に使えるアンカーベースについて紹介します。
アンカーベースを覚えて、更に信頼性の高い自動化処理を構築できるようになります。
アンカーベースとは?
 アンカー(anchor)とは、錨(いかり)を意味します。
アンカー(anchor)とは、錨(いかり)を意味します。
錨は船を安全に止めておくために使用する道具です。
綱引きで最後尾の重しの役割をする選手を錨(アンカー)というようになり、リレーの最終走者をアンカーと呼ぶようになったと言われています。(諸説あり)
UiPathのアンカーベース指定というテクニックも同じイメージで考えてください。
錨を下ろして船の位置を固定してから、次の行動を開始します。
なぜアンカーベースが必要なのか?
アンカーベース指定は、UI要素が変化してしまう場合に必要です。
UiPathは画面の相対位置ではなくUI構造を分析しているため精度が高い自動化処理を作れることが特徴なのですが、UI構造が変わってしまう場合には処理が動かなくなってしまいます。
このような場合には「アンカーベース」アクティビティを使うべきです。
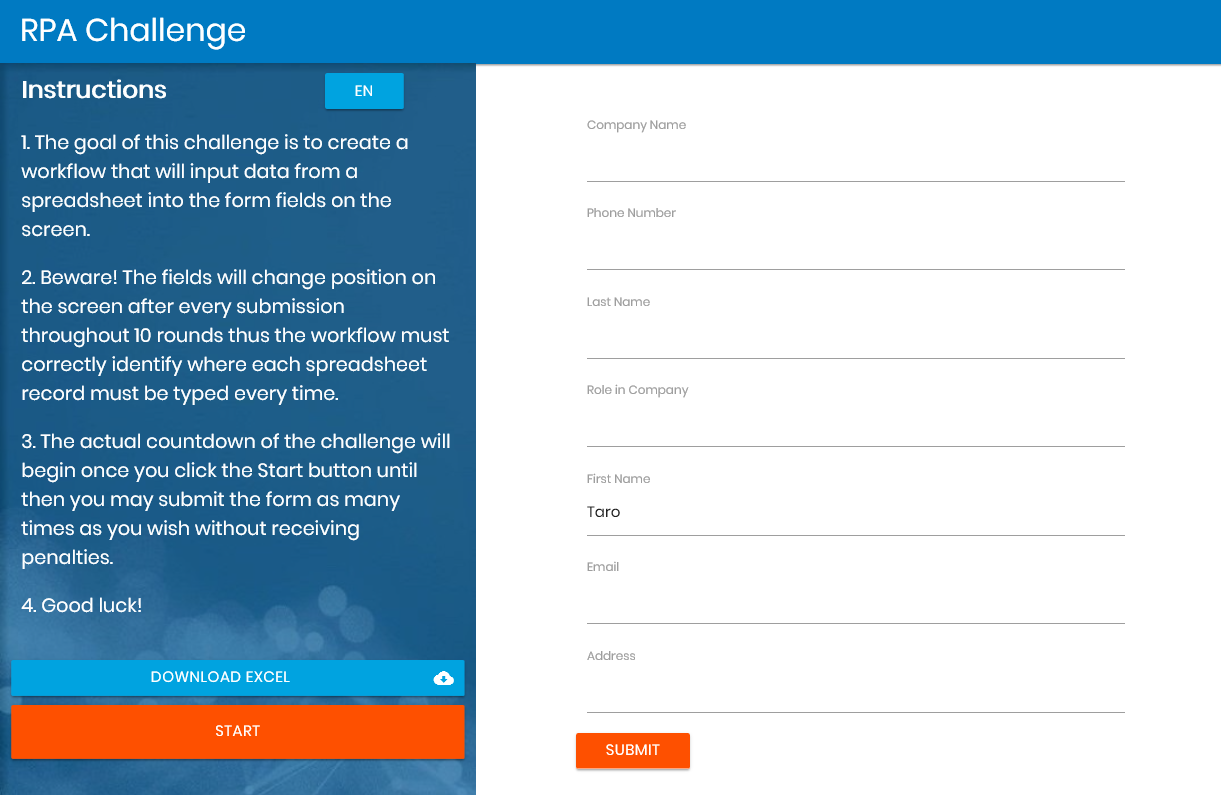
RPAチャレンジというサイトを使って説明します。
RPAチャレンジは、RPAの練習用のページでアクセスの度にUIが変化するため、アンカーベース指定の練習には最適です。
First NameにTaroと入力する処理をレコーディングで作成します。

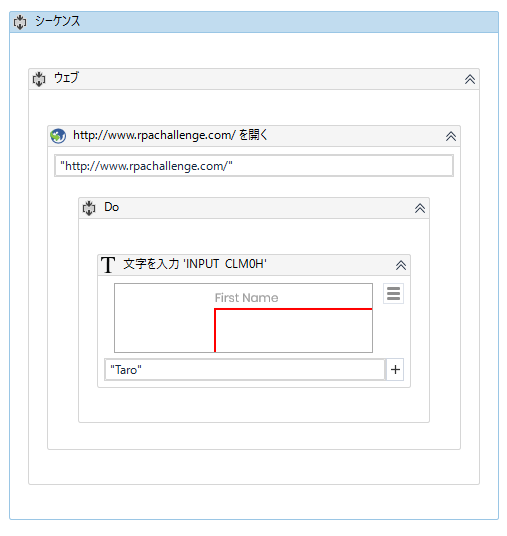
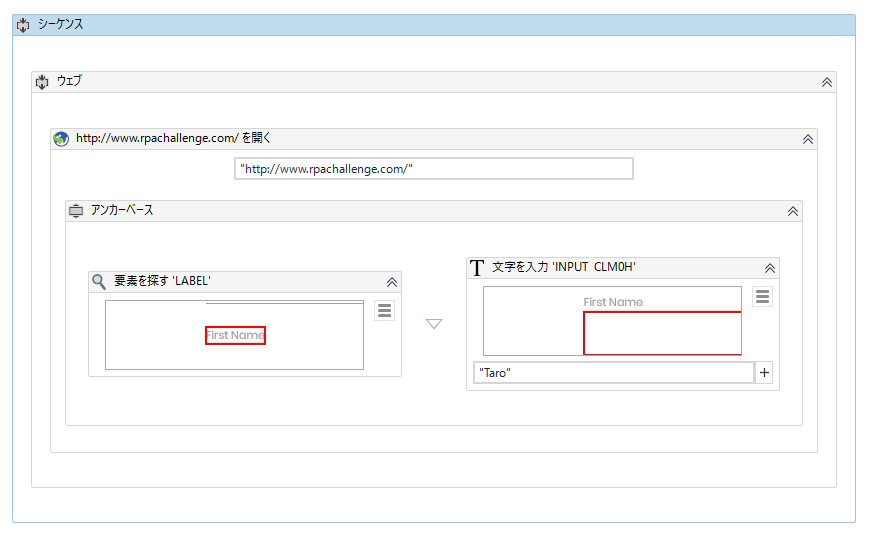
ウェブレコーディングで「ページを開く」後に「文字を入力」を行いました。
出力されたワークフローは以下のようになりました。

作成された自動化処理を実行してみましょう。
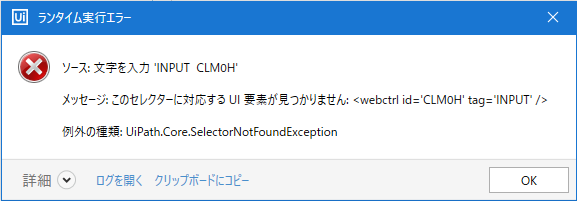
するとエラーが発生します。

これはRPAチャレンジはアクセスするたびにUI構造が変わるためです。
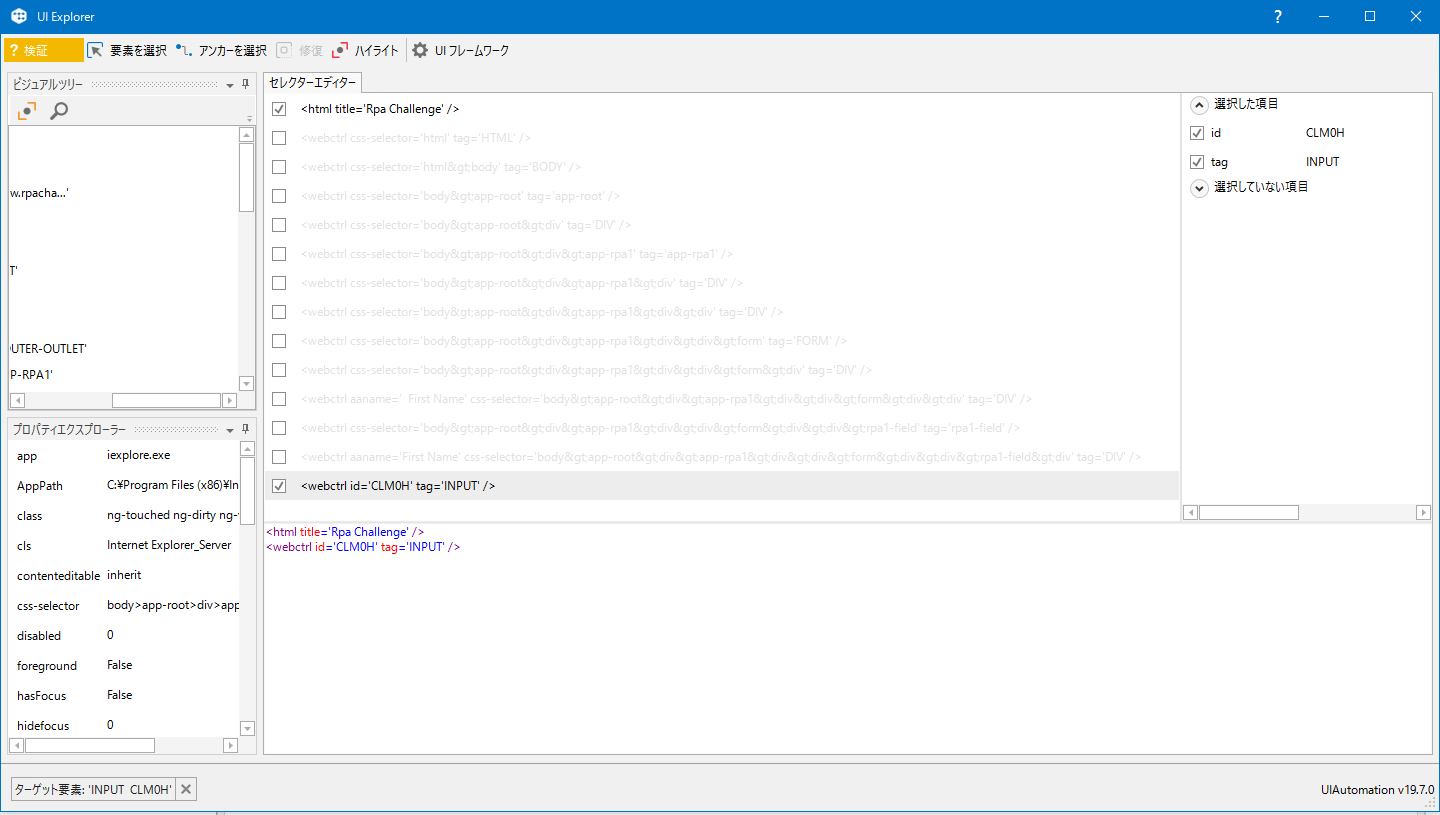
UI Explorerで見てみましょう。
UI ExplorerはUiPathのUI Explorerから起動できます。
「要素を選択」で分析したい要素を選択することができます。
自動化処理を作成した際のUI構造をUI Explorerで表示した結果、First Nameのテキストボックスのidは”CLM0H”でした

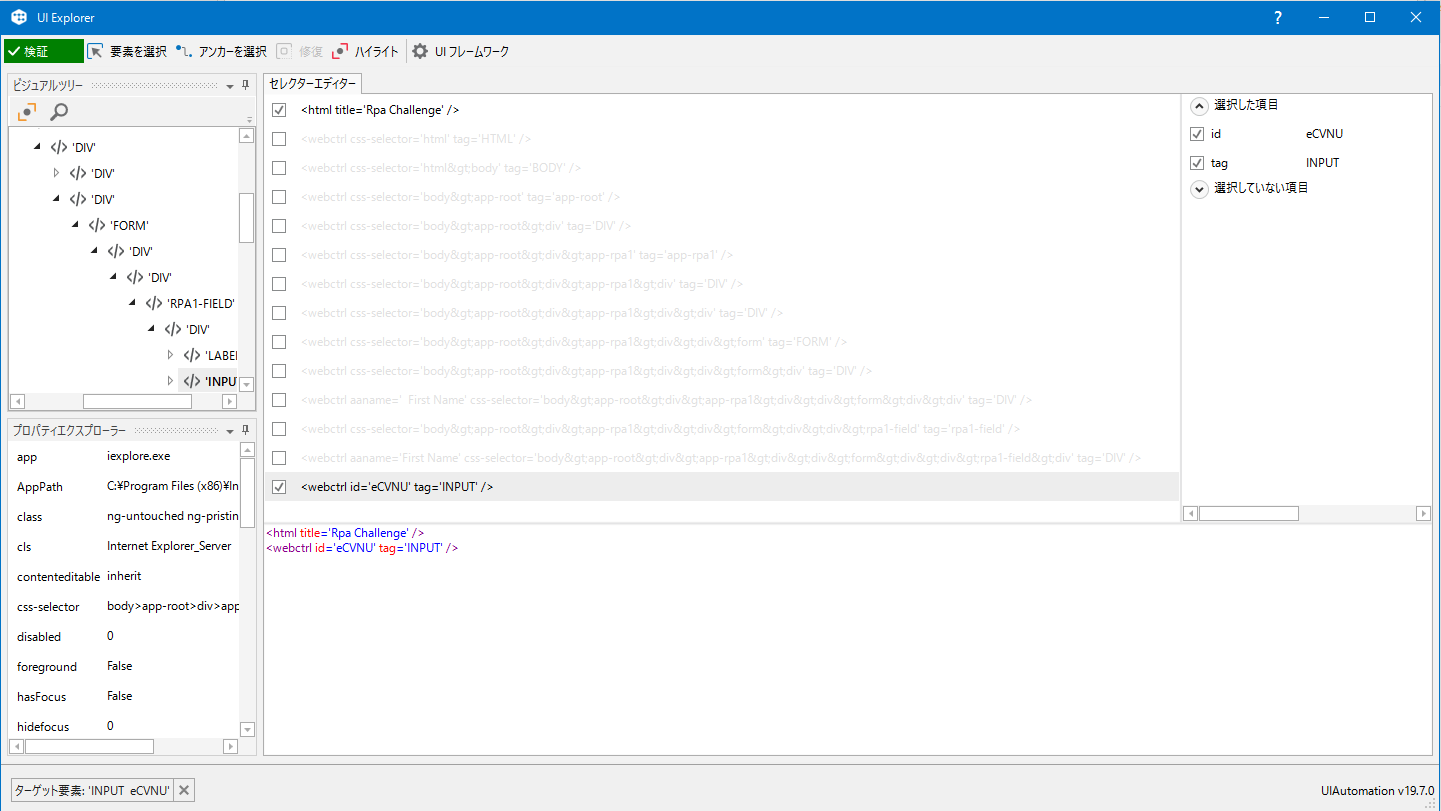
エラーとなった際に開いた時のUI構造をUI Explorerで表示した結果、First Nameのテキストボックスのidは”eCVNU”でした

動的に変わるid要素をセレクターで指定しているため、エラーとなってしまっていたのです。
このように、動的に変わる要素を指定する場合はアンカーベースを使用する必要があります。html,cssで静的に作成されたページではなく、Javascriptなどで動的に作成されているページなどがこのように動的に要素が変わる場合があります。
また、動的には変わらない場合にもアンカーベースは有効です。
将来的に変わる可能性が高い要素がある場合には、アンカーベースを使用していたほうがいいです。
セレクターを確認してインデックス(idx)が指定されていた場合、将来変わる可能性が高いインデックスは指定しないようにしましょう。セレクターのUI構造の指定変更で解決できない場合はアンカーベースを使いましょう。
アンカーベースの使い方
UI構造が動的に変わる「RPAチャレンジ」を例に、アンカーベースの使い方を確認しましょう。
アンカーベースアクティビティを追加する方法
・「ブラウザーを開く」アクティビティ
ページは「http://www.rpachallenge.com/」
・「アンカーベース」アクティビティ追加
・「要素を探す」アクティビティ追加
ブラウザー内で要素を選択後、First NameのUIを指定します。
・「文字を入力」アクティビティ追加
ブラウザー内で要素を選択後、First Nameのテキストボックスを指定します。
これで自動化処理は作成できました。実行して正しく設定できることを確認してください。

セレクター編集からアンカーを指定する方法
アンカーを指定する方法として、セレクターから指定する方法を紹介します。
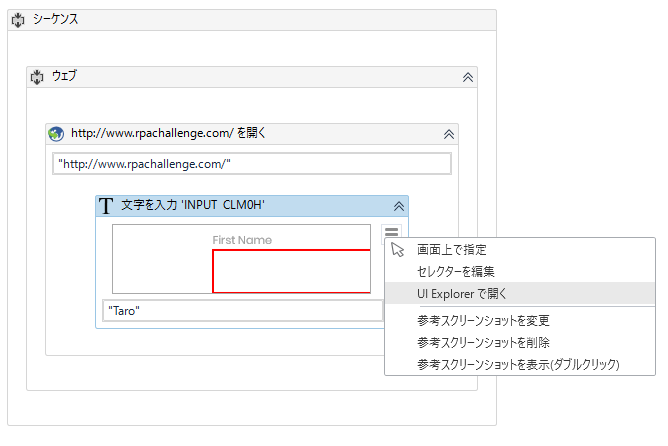
先ほどエラーになったワークフローを使用して説明します。
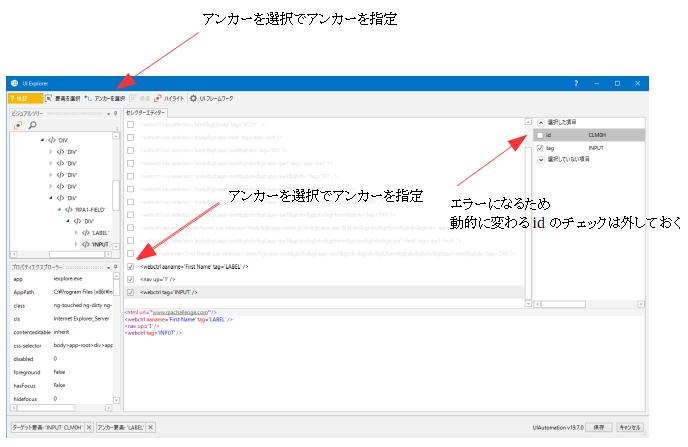
文字を入力アクティビティのメニューから「UI Explorerで開く」を選択してください。

アンカーを選択して、First Nameを指定します。
アンカーを指定すると、セレクターエディタに追加されます。
動的に変更されるidが指定されたままだとエラーになってしまうため、外しておきましょう。

以下のようなセレクターになりました。
nav up=1は一段上の階層を指定しています。
<webctrl aaname=’First Name’ tag=’LABEL’ />
<nav up=’1′ />
<webctrl tag=’INPUT’ />
UI Explorerの変更後、保存してから再度実行すると問題なく動作できます。
まとめ
今回はアンカーベースについて解説しました。
UiPathのセレクターは強力で、精度の高い自動化処理を作成することができますが、弱点もあります。
UI構造が動的に変わる場合、UI構造が変わる可能性が高い場合にはアンカーベースを使用しましょう。
また、直接アクセスできないUIが稀にありますので、そのような場合にはアンカーベースを指定してアクセスできないか検討してみましょう。
 RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
いつでもお得な価格で受講できるクーポンを発行しています。
研修にも使用できる書籍もこちらから購入が可能です。
動画を受講したい場合はボタンをクリックしてください。
クーポンコードが適用されたUdemyコースのリンク一覧ページに移動します。