UiPath StudioおよびStudioXでプロジェクトが開いたときの画面構成を簡単に説明します。
UiPathは機能が多く、全てを語るといつまでたっても学習を進められないと思いますので、よく使うものだけを説明します。
プロジェクト画面構成
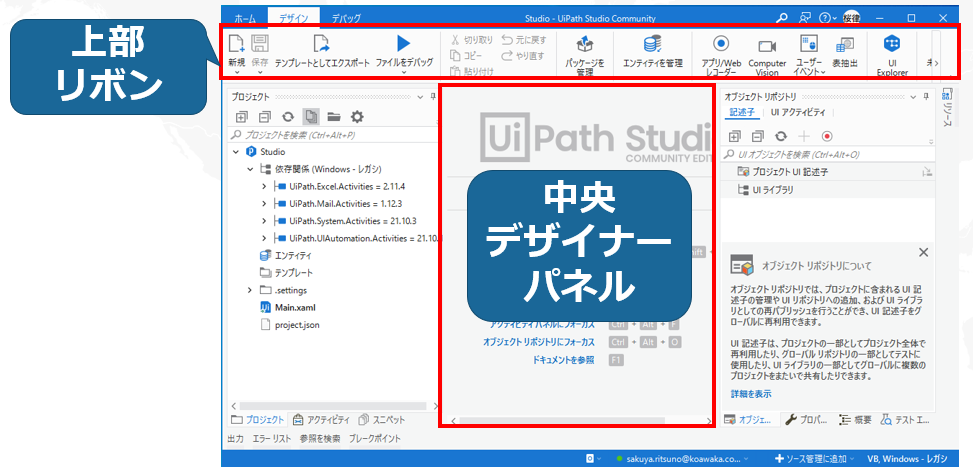
プロジェクトを開くと、このような画面が立ち上がります。
StudioとStudioXで多少画面は違いますが、基本的な構成は同じです。
UiPath StudioおよびStudioXでは、使いやすいようにパネルの場所をカスタマイズできますが、リボンとデザイナーパネル、この基本的な2つの場所だけは固定です。

プロジェクト画面構成で基本的なものは、次の7つです。
- リボン
- デザイナーパネル
- プロジェクトパネル
- アクティビティパネル
- プロパティパネル
- 出力パネル
- エラーリストパネル
リボン
上部にリボンと呼ばれる箇所には実行やレコーディングなどの便利な機能が並んでいます。
リボンの各機能に対しては、使うタイミングで解説します。
デザイナーパネル
中央にはデザイナーパネルという自動化処理を実際に作っていく場所があります。

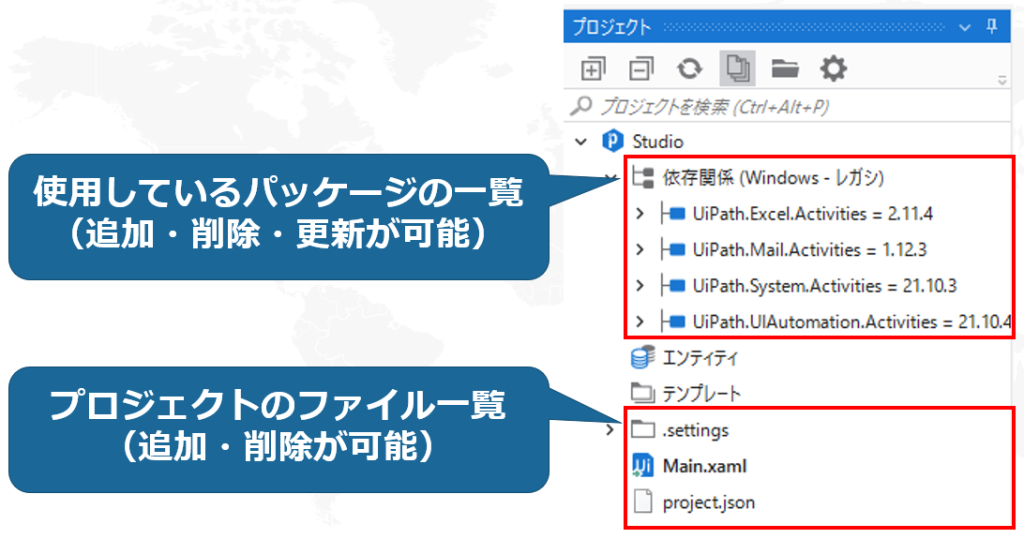
プロジェクトパネル
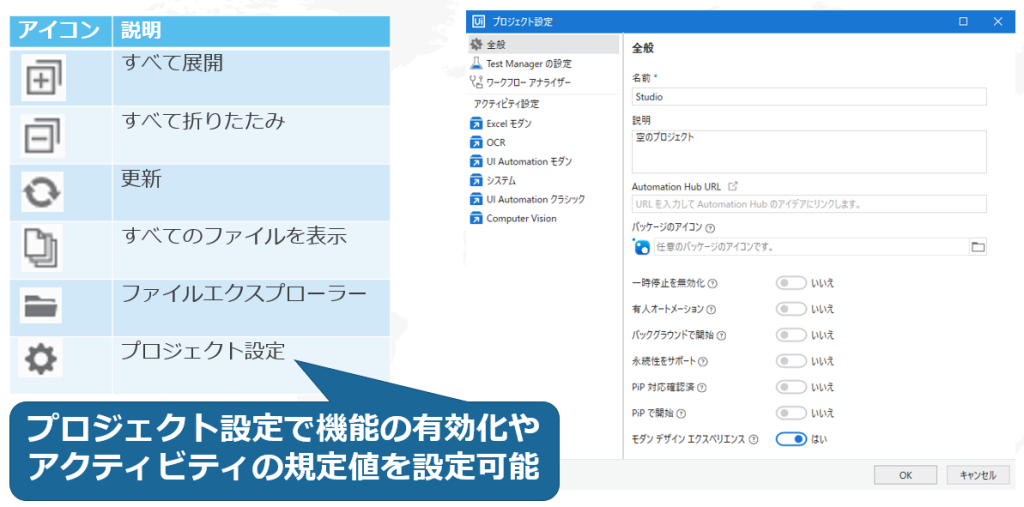
プロジェクトパネルでは、プロジェクトで使用しているパッケージやファイルの一覧を確認できます。また、このパネルから追加・削除・更新などの操作を行うことも可能です。

プロジェクトパネルにあるアイコンでは、ファイルエクスプローラーでプロジェクトファイルが格納されている場所を開くことも可能。
プロジェクト設定では、機能の有効化やアクティビティの規定値を設定することができます。

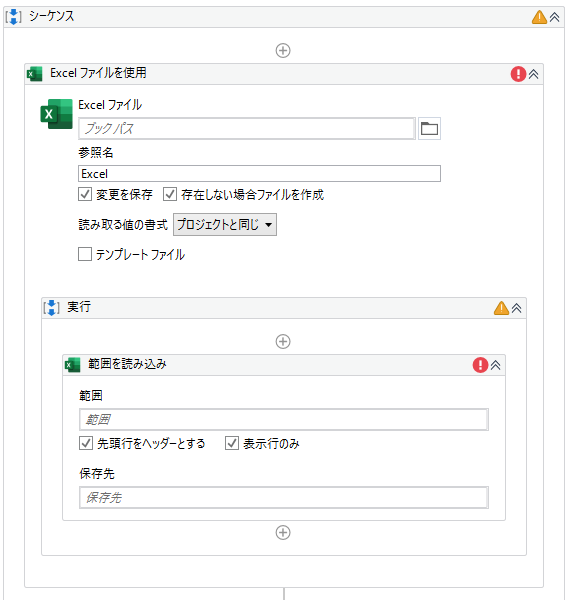
アクティビティパネル
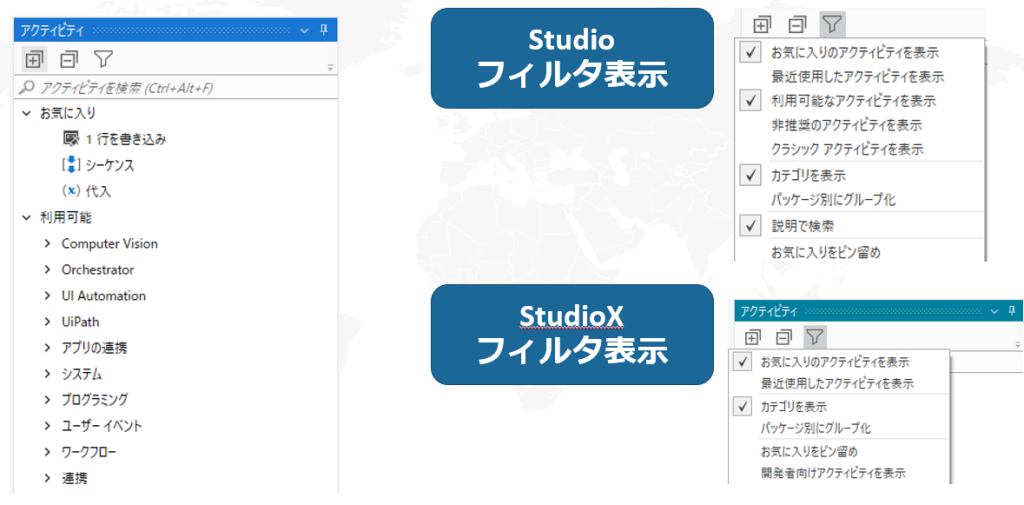
UiPath Studioではアクティビティと呼ばれる部品をパズルのように、デザイナーパネルに追加していって自動化処理を作っていきます。
StudioとStudioXでは表示が異なりますが、どちらもアクティビティはここに格納されているということを覚えておいてください。
フィルターアイコンより、表示するアクティビティを選択することができます。

プロパティパネル
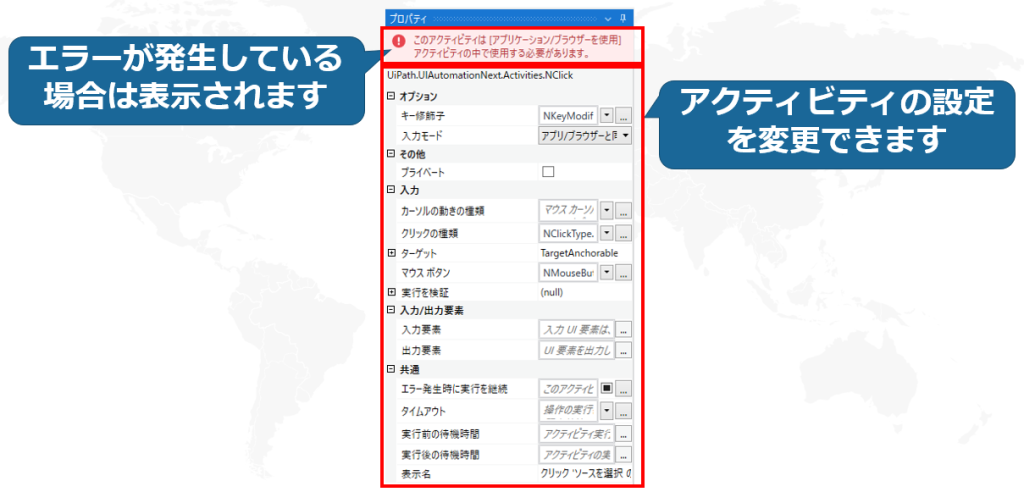
プロパティパネルでは、アクティビティの詳細な設定を変更することができます。
アクティビティの使い方が間違っており、エラーが発生している場合は、エラー内容が表示されます。

出力パネル
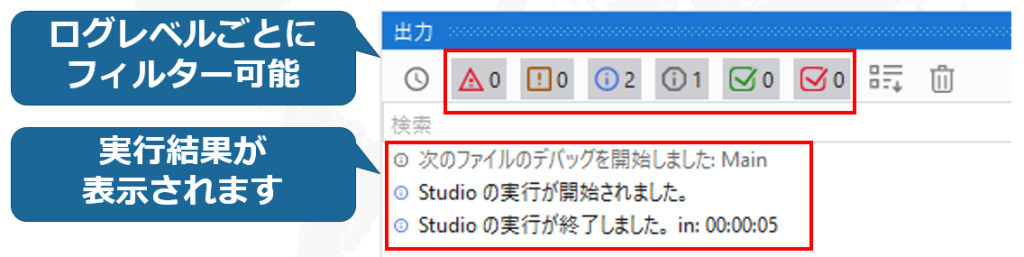
プロジェクトを実行した結果などが表示されます。

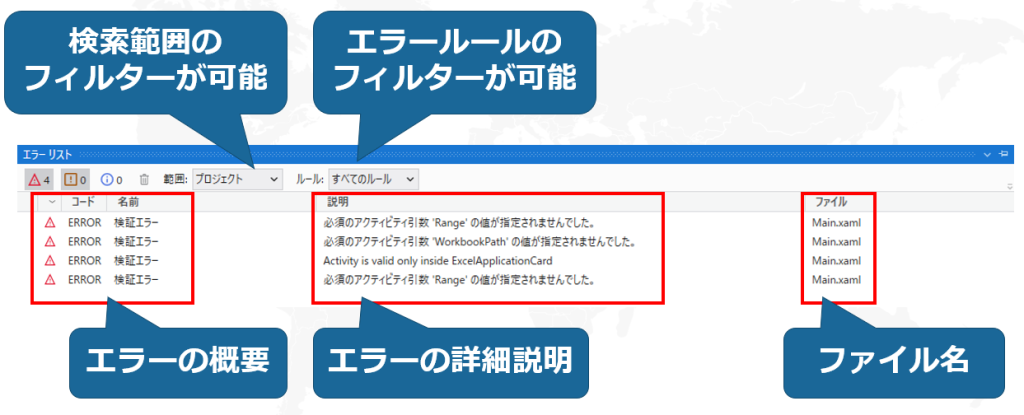
エラーリストパネル
プロジェクトでエラーになっている箇所を確認できるパネルです。
検索範囲やエラーのルールなどでフィルタリングすることもできます。

 RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
いつでもお得な価格で受講できるクーポンを発行しています。
研修にも使用できる書籍もこちらから購入が可能です。
動画を受講したい場合はボタンをクリックしてください。
クーポンコードが適用されたUdemyコースのリンク一覧ページに移動します。