モダンデザインエクスペリエンスのレコーディングは「アプリ/Webレコーディング」1つに集約されました。
今回は、「アプリ/Webレコーディング」の使い方を解説します。
レコーディングの使いどころ
UiPathでは、ワークフローを作っていく方法が2つあります。
レコーディングを使用する方法と、アクティビティを配置していく方法です。
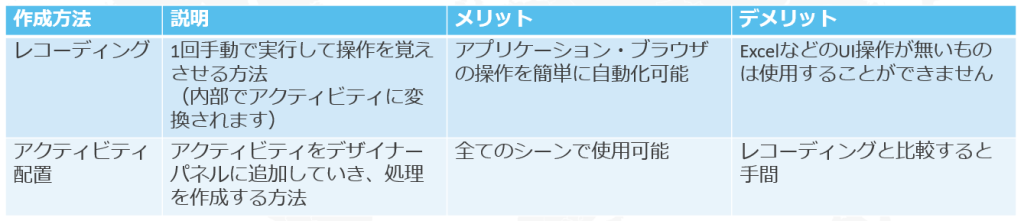
2つの方法について整理しました。

レコーディングは1回手動で業務手順を実行するだけでアクティビティを自動的に作成してくれる便利な機能です。
アプリケーションやブラウザなどのUIをクリックしたり文字を入力したりする時に使用します。
これ以外の自動化にはレコーディングはあまり使えません。
Excel、Word、ファイル操作などは、画面に直接クリックして制御するわけではありません。専用のアクティビティが存在するため、そのアクティビティを配置してきます。
これが、アクティビティを配置する方法です。
この方法の利点は、Excel、Word、ファイル操作、アプリケーションやブラウザなどの自動化など全てのシーンで使用できる点です。
レコーディングと比較すると手間なのですが、慣れてくるとレコーディングよりも速く作れます。
レコーディングの開始方法
レコーディングの開始方法を解説します。
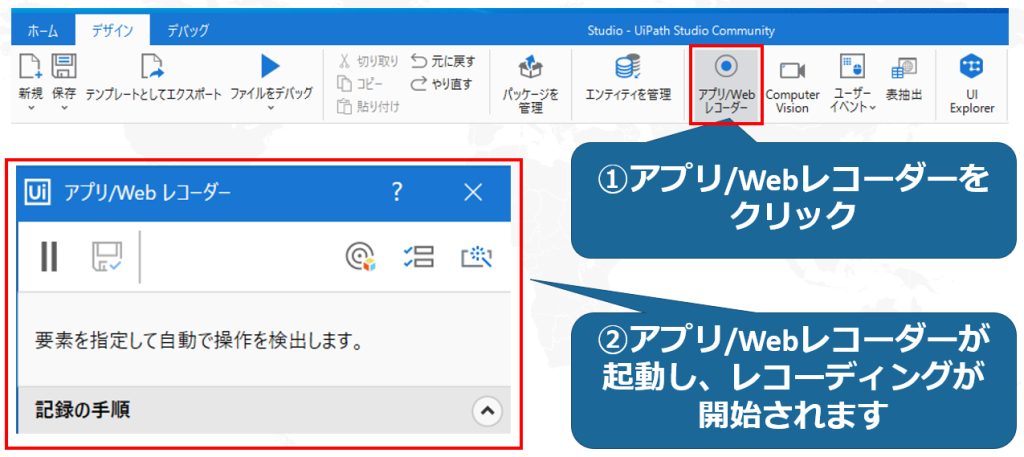
Studio上部にあるデザインリボンの中に「アプリ/Webレコーダー」があります。
クリックすると、アプリ/Webレコーダーが立ち上がります。

アプリ/Webレコーダーの使用方法
アプリ/Webレコーダーの使用方法について解説します。
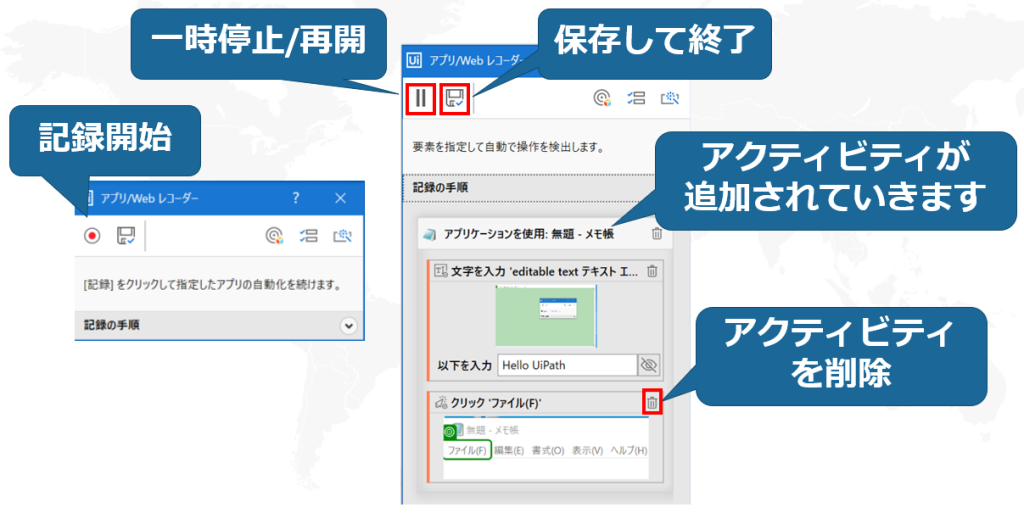
録画アイコンを押すと、記録を開始します。
一時停止アイコンを押すと、記録が一時停止できます。
保存アイコンを押すと、保存して終了します。デザイナーパネルに記録したアクティビティが生成されます。
間違って記録してしまった場合、不要なアクティビティはゴミ箱アイコンから削除することができます。

UI要素選択モード時の操作方法
レコーディングが開始されると、UI要素選択モードに移行します。この状態では、クリック操作やキー操作がレコーディングされ、自動的にアクティビティが作成されていきます。

録画停止ボタンを押すか、Escキーを押すと記録が一時停止されます。
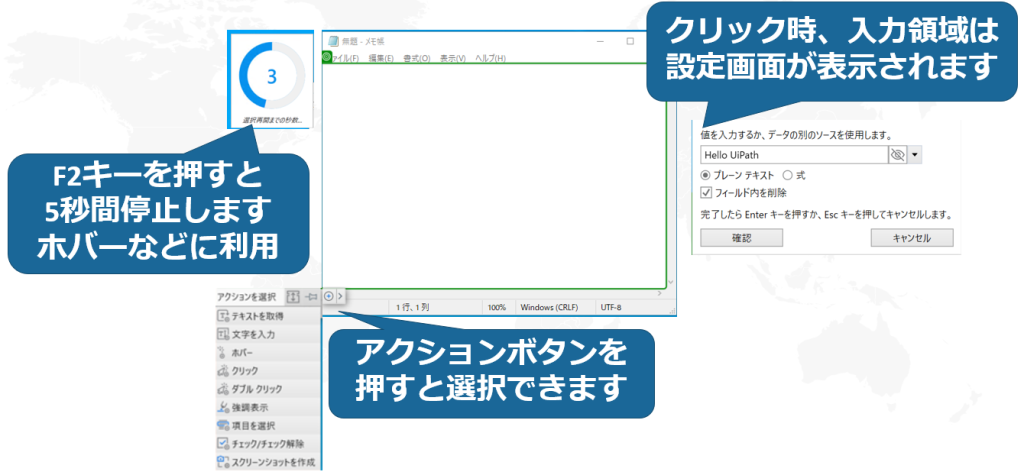
F2キーを押すと5秒だけ記録が停止するため、この状態でウィンドウを前面に出したりホバーしないと出てこないボタンを表示させたりします。
ボタンをクリックするとUiPathが自動的にクリック動作と認識し、入力画面をクリックすると入力動作と認識して入力設定画面を表示してくれます。
その他のアクションを指定したい場合はアクションボタンを選択して、希望するアクションを選択します。
例えば、テキストを取得したりホバーしたりすることができるようになっています。
 RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
いつでもお得な価格で受講できるクーポンを発行しています。
研修にも使用できる書籍もこちらから購入が可能です。
動画を受講したい場合はボタンをクリックしてください。
クーポンコードが適用されたUdemyコースのリンク一覧ページに移動します。