UiPathのセレクターとは何なのか?セレクターの使い方が分からない。
そんな方にRPAコンサルタントのプロコアラが、セレクタについて解説します。
セレクターは安定した自動化処理を作成するためには必要な概念です。
セレクターを覚えることで、信頼性の高い自動化処理をUiPathで作成できるようになります。
UiPathのセレクターとは?
セレクターとは何でしょう?
セレクターは、 UI 要素を選択するためのパス(住所のようなもの)です。
このセレクターが、UiPathが他のツールよりも動作精度が高い理由でもあります。
今までの自動化ツールの多くがクリックするボタンの位置を画面やウィンドウの相対位置から算出していたのに対して、UiPathではUIコンポーネントを基準にしているため精度が高いのです。
画面の相対位置で位置を特定するツールではツールの画面表示が変わると動かなくなってしまいますが、UiPathは影響を受けないというメリットがあります。
完全セレクターと部分セレクターの違い
セレクターには完全セレクターと部分セレクターの2種類があります。
・完全セレクター:最上位の要素を含めた完全なセレクター
・部分セレクター:最上位の要素は含まないセレクター
レコーディングによって作成されるセレクターは以下の通り
・ベーシックレコーディング:完全セレクター
・デスクトップレコーディング:部分セレクター
他のアプリケーションやウィンドウから干渉を受ける可能性がある場合は、部分セレクターの方がいいとされています。
これは、部分セレクターがタイトル属性を持つ最上位の要素を含まないため影響を受けないという特性があるためです。
この2つの違いを使いこなすことは難しいため、まずは2つセレクターがあるということだけ覚えておけばいいと思います。
セレクターの確認方法
セレクターの確認方法は2つあります。
・Ui Explorerを使用したセレクターの確認方法
・セレクターエディタを使用したセレクターの確認方法
Ui Explorerを使用したセレクターの確認方法
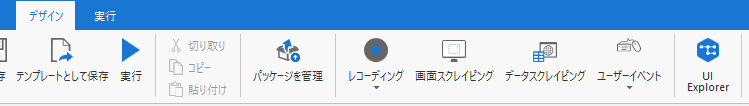
Ui Explorerは、UiPathのデザインタブの中に入っています。
こちらをクリックするとUi Explorerが立ち上がります。

セレクターの確認方法は簡単です。
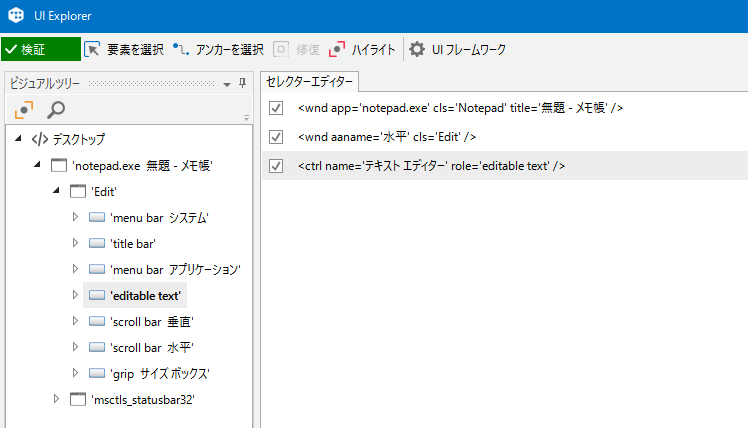
「要素を選択」を選択後、確認したいセレクターをクリックすることでセレクターが確認できます。

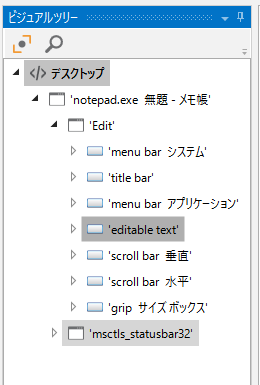
ビジュアルツリーエリアには、要素が表示されます。
子要素を格納できる親要素をコンテナーと呼びます。
メモ帳はデスクトップコンテナーを起点としたパスになっていることが分かります。

メモ帳のテキスト入力エリアのセレクターは次の通りです。
<wnd app=’notepad.exe’ cls=’Notepad’ title=’無題 – メモ帳’ />
<wnd aaname=’水平’ cls=’Edit’ />
<ctrl name=’テキスト エディター’ role=’editable text’ />
セレクターは、以下の2つから構成されます。
・要素(wnd、ctrl)
・属性(app、cls、title、aaname、role)
セレクターエディタを使用したセレクターの確認方法
UiPathではセレクターでUIコンポーネントをセレクターで識別しているため、クリックなどのアクティビティの内部にはセレクターを持ちます。
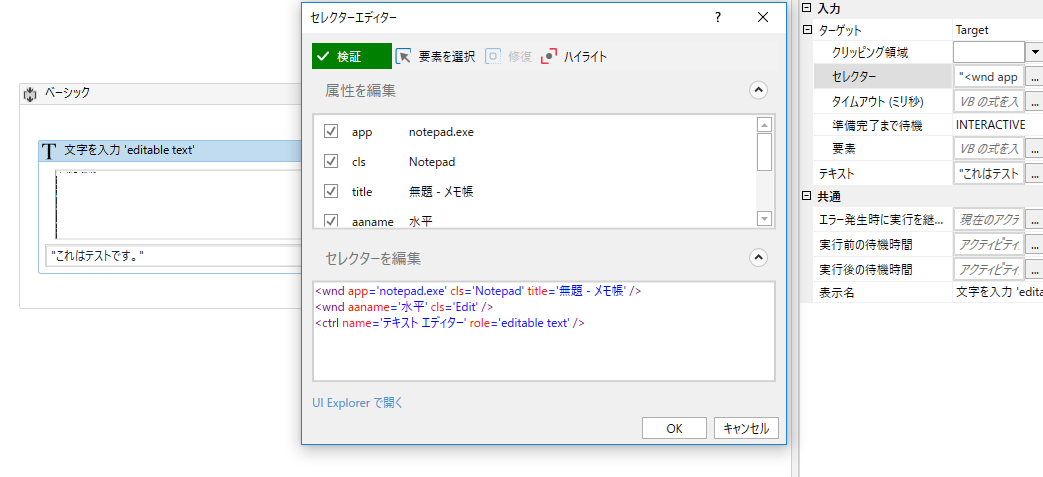
アクティビティのセレクターを確認するにはセレクターエディタを使用します。
セレクターエディタはUI Explorerの簡略版です。
ベーシックレコーディングを使用してメモ帳のテキストエリアに文字を追加した場合、
セレクターにはUi Explorerで確認したセレクターと同一のものが入っています。
セレクターはプロパティエリアのセレクターから確認できます。

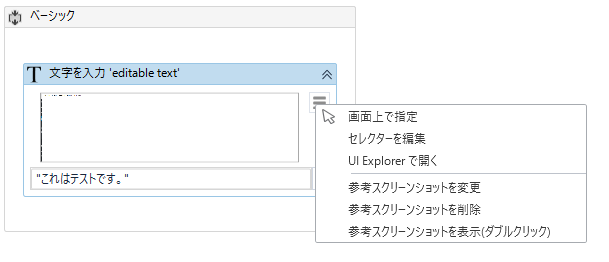
ちなみに、アクティビティのメニューからセレクターエディタ、UI Explorerのどちらも開くことが可能です。

セレクターの変更方法
UiPathでは、レコーディング機能を用いて操作を自動化できます。
しかし、レコーディング機能を用いて作成した操作が動かなくなることがあります。
これは、UiPathのロボットは完全に一致するセレクターでないといけないためです。
タイトルなど汎用性の低い情報がセレクターの中に入っていた場合は、繰り返し処理などでエラーとなるケースが多いです。
このため、セレクターを修正して汎用性を持たせて自動化処理の精度を上げるという活動が大切になるのです。
セレクターを動的、可変にするとも言いますが、自動化処理の精度を上げるための3つの方法を解説します。
・ワイルドカードを使って動的セレクターにする
・インデックス(idx)を使わないようにする
・セレクターに変数を設定して動的セレクターにする
ワイルドカードを使って動的セレクターにする
正確な情報が分からないもの、日付などの変わるものについてはワイルドカードを使用しましょう。
ワイルドカードは文字列を置き換えてくれます。UiPathでは2つのワイルドカードが用意されています。
*:0文字以上の文字列に置き換え
?:任意の1文字に置き換え
日付毎にテキストファイルを作成している場合の例
20191231.txtでは2019年12月31日しか該当しません
201?1231:2010年から2019年の12月31日が該当
201912*:2019年の12月の全ての日が該当
セレクターエディタとその上位のUI Explorerには自動でワイルドカードに直してくれる機能があります。
もしも、作成した自動化処理が動かない場合は検証が赤色で×と表示されます。
この時に修復ボタンを押して再度UIを選びなおすとワイルドカードで修正してくれます。

インデックス(idx)を使わないようにする
インデックス属性は、何番目の要素かという情報を格納しています。
信頼性の高い自動化処理を作る場合、セレクターにインデックス(idx)は使用しないようにしましょう。
これは、何番目かという情報は変更されやすく、デバイスで固有の情報になりやすいためです。
セレクターを作成しているときにインデックスを見つけた場合は、他の属性で代用できないかを検討するようにしましょう。
セレクターに変数を設定して動的セレクターにする
セレクターには変数を使用することができます。
入力ダイアログでユーザーが指定した情報を使用したい場合や、繰り返し処理で複数の特定条件で処理を回したい場合などには、変数を使用すると便利です。
まとめ
UiPathアカデミー レベル1(基礎)クラスのレッスン6でセレクタについて解説されています。
もしまだ受講されていないのであれば、無料で受講できるので試してみてください。
セレクターの概念について、なんとなく分かった人は手を動かしながらセレクターについての理解度を深めましょう。
こちらの記事が参考になると思います。
https://koawaka.com/rpa-school/uipath_selector_lab/
 RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
いつでもお得な価格で受講できるクーポンを発行しています。
研修にも使用できる書籍もこちらから購入が可能です。
動画を受講したい場合はボタンをクリックしてください。
クーポンコードが適用されたUdemyコースのリンク一覧ページに移動します。