UiPathのセレクターとは何なのか?
そんな方のために、セレクターについて解説します。
UiPathがなぜ安定してアプリケーションのUI要素を取得できるのか、その鍵がこのセレクターにあります。
UiPathのセレクターとは?
セレクターとは、UiPath Studioが内部で管理しているUI 要素情報です。
今までの自動化ツールの多くがクリックするボタンの位置を画面やウィンドウの相対位置から算出していました。
画面の相対位置で位置を特定するツールではツールの画面表示が変わると動かなくなってしまいます。
UiPathはアプリケーションを解析して内部でどのようなUI要素が存在するのかを管理しています。このため、UiPathはアプリケーションの位置や表示が多少変わっても動かなくなるということがありません。
UiPathのツールが内部で管理しているこのUI要素の情報こそがセレクターなのです。
UiPathの安定性を支える最新セレクター技術
UiPath Studioは現在、クラシックとモダンデザインエクスペリエンスの切り替えが可能です。
モダンデザインエクスペリエンスで、より精度の高いセレクターが自動で取得できるようになっていますので、その技術を紹介します。
ちなみに、StudioXはモダンデザインエクスペリエンス固定です。
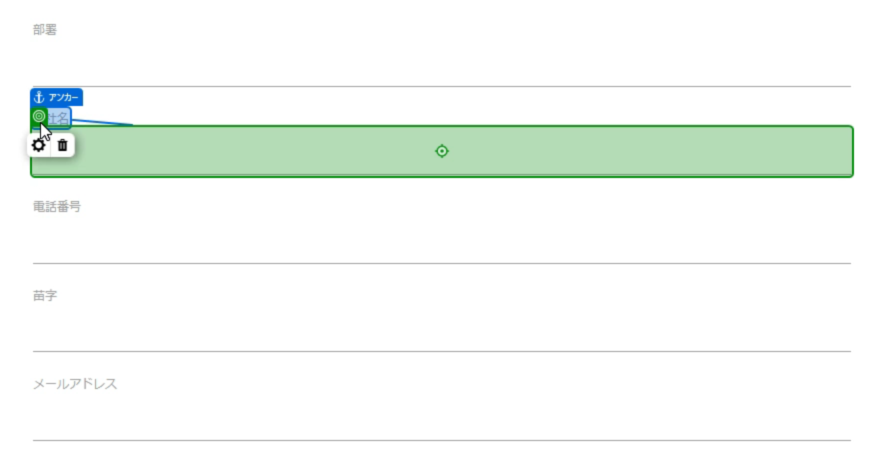
アンカーとターゲットの自動取得
アンカーとは、目印となるUI要素のことを言います。
アンケートフォームなどのように似たようなUI要素が並ぶものに対しては、アンカーを指定しないとどの入力欄なのか分からなくなるため、クラシックデザインでは、手動でアンカーを設定する必要がありました。
モダンデザインエクスペリエンスでは、このアンカーとターゲットの指定がほぼ全ての要素で自動で設定されます。

複数の方法で解析が可能
UiPathはアプリケーションのUI要素を解析する方法を複数採用しており、使い分けることができます。
代表的な解析方法は以下の3つです。MSAAとUIAは元々は身体的障害を持つ人のために、ボタンなどがどこにあるのかという情報をユーザーに提供するために出現したものでしたが、RPAが自動化のために活用したという経緯があります。
- Webアプリ・サイトのHTML
- アプリケーションのMSAA(Microsoft Access Accessibility)情報
- アプリケーションのUIA(UI Automation)情報
3つの方法で並行して解析
モダンデザインエクスペリエンスでは、3つの方法でUI要素を識別します。
3つの方法で一番早く認識できた方法でUI要素を操作する仕組みになっています。
- セレクター
- あいまいセレクター
- 画像
UI要素認識できなかったものは、画像認識が行われるため、セレクターを手動で変更するようなことはあまりありません。

あいまいセレクター
あいまいセレクターとは、セレクター情報をあいまいに覚えてくれます。
これは、Studioで覚えさせたUI要素が変更されたときにも継続して動かせるようになります。タイトルが少し変わっても動作させたい場合や、開発者が内部の要素を誤って定義してしまったときにも有効です。
 RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
RPA、UiPathについて動画形式で学べるコアワカのUdemy講座を
いつでもお得な価格で受講できるクーポンを発行しています。
研修にも使用できる書籍もこちらから購入が可能です。
動画を受講したい場合はボタンをクリックしてください。
クーポンコードが適用されたUdemyコースのリンク一覧ページに移動します。